 Se vuoi diventare un ottimo Webmaster la primissima cosa da fare è scrivere codice corretto e validato. Per correttezza si intende evitare la presenza di errori Javascript e tag HTML correttamente nidificati.
Se vuoi diventare un ottimo Webmaster la primissima cosa da fare è scrivere codice corretto e validato. Per correttezza si intende evitare la presenza di errori Javascript e tag HTML correttamente nidificati.
Senza errori di questo tipo abbiamo una buona percentuale che il nostro sito venga visualizzato correttamente sulla maggior parte di browser e il 90 % del lavoro si può considerare svolto.
Google dà molta importanza ad una pagina corretta,validata e facile da interpretare.
Un buon modo di programmare è accompagnato dai giusti strumenti di lavoro che permettano di visualizzare gli errori sul momento.
Un ottimo tool che non deve mai mancare ad ogni webmaster è sicuramente Firebug.
Firebug è un addon per Mozilla Firefox che permette il monitoraggio, la modifica e il debug del codice dei propri siti web da Javascript a HTML.

Potremmo modificare codice Javascript, fogli di stile CSS, codice HTML in tempo reale sul proprio browser.
Tramite la funzione NET potremmo visualizzare i dati passati attraverso richieste GET e POST e controllare che siano quelli che volevamo inviare. Sempre con NET possiamo controllare il tempo di caricamento delle proprie risorse e quindi le prestazioni del proprio sito.
Sono molti i plugin aggiuntivi per Firebug che ne aumentano le funzionalità.
Tra questi possiamo trovare Validator e Page Speed.
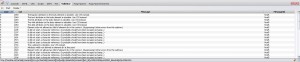
Validator si occupa di controllare la validità della nostra pagina web secondo gli standard W3C e mostra velocemente gli “orrori” che abbiamo commesso in fase di stesure del sito.
https://addons.mozilla.org/it/firefox/addon/14860/

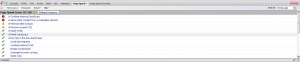
Page Speed invece è un tool di Google che attribuisce un punteggio alla velocità di caricamento della nostra pagina e offre soluzioni per migliorarla.
http://code.google.com/intl/it-IT/speed/page-speed/download.html

Non vi resta che provare l’efficienza e l’utilità di Firebug.
Il link per il download è il seguente http://getfirebug.com/

Lascia un commento