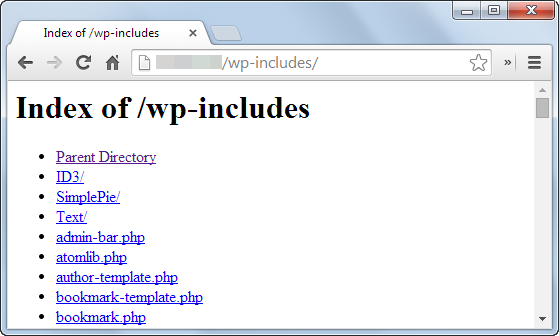
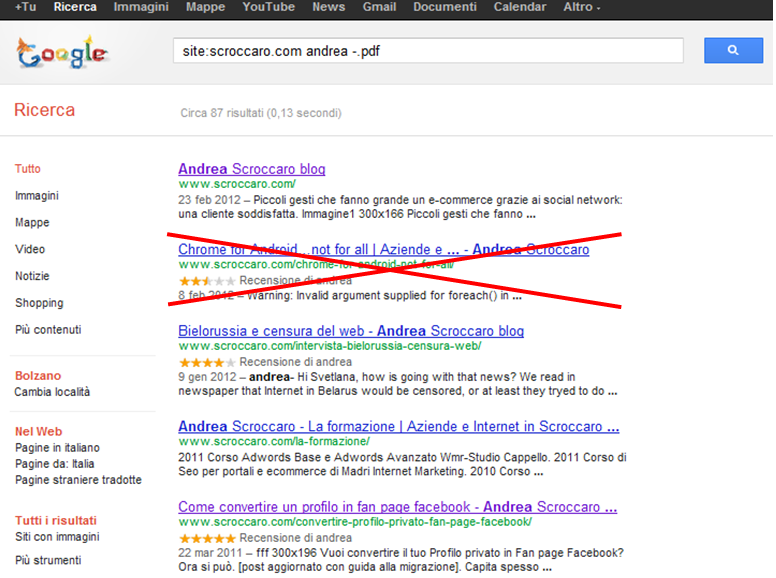
Può capitare che Google indicizzi una pagina web con contenuti che non volevamo indicizzare (dati sensibili, cartelle sensibili) senza il nostro volere.
Come è possibile cancellare questi link?
Per eliminare le pagine web da Google possiamo intervenire in 3 modi:
- Robots.txt
- Meta-tag noindex
- Strumento di rimozione url di Google strumenti per i webmaster
Rimozione url tramite file robots.txt
Per evitare l’indicizzazione di un url o un insieme di url occorre inserire nello spazio web un file denominato robots.txt.
Lo spider di Google ogni volta che passa dal nostro sito legge prima questo file.
Il file robots.txt contiene un elenco di istruzioni che indicano a Google cosa indicizzare e cosa no.
Possiamo dire di non indicizzare url o intere directory.
Per creare un file robots.txt basta creare un nuovo file con un editor di testo e inserire le istruzioni.
Nella prima riga dobbiamo specificare l’user agent (lo spider del motore di ricerca a cui vogliamo dare le istruzioni)
Per tutti gli spider: User-agent: *
Per lo spider di Google: User-agent: googlebot
In seguito iniziamo ad indicare cosa indicizzare e cosa non con le istruzioni allow e disallow
Indicare di indicizzare un url: Allow: /nomefile.php
Indicare di indicizzare una cartella: Allow: /nomecartella/
Indicare di non indicizzare un url: Disallow: /nomefile.php
Indicare di non indicizzare una cartella: Disallow: /nomecartella/
Esempio
Vogliamo indicare al tutti gli spider di non indicizzare l’url case-brescia.html e la cartella immagini, Js, e CSS
[html]
User-agent: *
Disallow: /case-brescia.html
Disallow: /immagini/
Disallow: /css/
Disallow: /js/
[/html]
Semplice vero?
In questo caso, Google provvederà a rimuovere gli url indicati al successivo passaggio nel nostro sito.
Rimozione url tramite metatag noindex
Questa operazione è molto semplice, occorre solo inserire un metatag noindex nella pagina che non vogliamo sia indicizzata tra i tag <head></head>.
[html]
[/html]
Anche in questo caso, Google provvederà a rimuovere la pagina al successivo passaggio nel nostro sito.
Utilizzare lo strumento di rimozione url di Google
Per questa operazione è necessario registrarsi a Google strumenti per i webmaster o se si possiede un account di Google utilizzare i dati di accesso.
In seguito accedere e andare nella scheda Configurazione sito->Accesso Crawler->Rimuovi url->Nuova richiesta di rimozione.
Selezionare se rimuovere il file oppure tutta la cartella indicata.
Questa operazione è la più veloce e necessita qualche ora o al massimo 24 ore per essere eseguita.
E’ necessario però che l’url indicato sia stato prima bloccato o da un metatag noindex oppure dal robots.txt altrimenti la richiesta non verrà accettata.
La lista degli url bloccati comparirà nell’elenco ed è possibile reincluderli di nuovo entro 3 mesi. Gli url indicati non verranno cancellati definitivamente ma rimarranno in un indice supplementare e non compariranno nelle ricerche di Google. Alla scadenza dei 3 mesi Google li cancellerà definitivamente dall’indice.

Conclusioni
Utilizzare lo strumento di Rimozione url di Google è sicuramente il metodo più veloce per rimuovere degli indirizzi dall’indice. Gli altri 2 metodi richiedono più tempo e necessitano un passaggio da parte dello spider di Google.
Evitate di far indicizzare tutti gli url. Bloccate sempre gli url che non volete prima di mettere online un sito sia con un metatag noindex che con il file robots.txt.
Bloccate gli url che possono dare problemi di duplicati, in quanto potrebbero insorgere penalizzazioni da contenuti duplicati.
Sui link che non volete siano seguiti dallo spider utilizzare un rel=”nofollow” es ( <a href=”url” rel=”nofollow”>vai all url</a>).
Grazie per la lettura













 Se vuoi diventare un ottimo Webmaster la primissima cosa da fare è scrivere codice corretto e validato. Per correttezza si intende evitare la presenza di errori Javascript e tag HTML correttamente nidificati.
Se vuoi diventare un ottimo Webmaster la primissima cosa da fare è scrivere codice corretto e validato. Per correttezza si intende evitare la presenza di errori Javascript e tag HTML correttamente nidificati.