Il ruolo del digital designer è diventato sempre più cruciale nel mondo moderno, dove l’interazione digitale è una parte fondamentale della nostra vita quotidiana. Ma cosa fa esattamente un digital designer e quali competenze deve possedere per eccellere in questo campo? In questo articolo esploreremo le competenze essenziali e gli strumenti chiave che un digital designer deve padroneggiare.
Competenze Essenziali
Un digital designer deve avere un insieme diversificato di competenze che spaziano dalla creatività alla padronanza tecnica. Ecco alcune delle competenze principali:
- Creatività e Pensiero Critico: La capacità di pensare fuori dagli schemi e creare design innovativi è fondamentale. Il digital designer deve essere in grado di interpretare le esigenze del cliente e tradurle in soluzioni visive accattivanti.
- Conoscenza dei Principi di Design: Una solida comprensione di elementi come colore, tipografia, equilibrio, contrasto e spazio è essenziale. Questi principi guidano il designer nella creazione di composizioni visivamente piacevoli e funzionali.
- Competenze Tecniche: La padronanza degli strumenti digitali è cruciale. Un digital designer deve essere abile nell’uso di software di grafica, editing video e piattaforme di design.
- Capacità di Collaborazione: Spesso i digital designer lavorano in team con altri professionisti come sviluppatori, marketer e content creator. È importante saper comunicare efficacemente e collaborare per raggiungere obiettivi comuni.
- Adattabilità e Aggiornamento Continuo: Il mondo del design digitale è in continua evoluzione. Un digital designer deve essere disposto a imparare nuove tecniche e strumenti per rimanere al passo con le tendenze del settore.

Strumenti Chiave
Un digital designer utilizza una varietà di strumenti per portare a termine i propri progetti. Di seguito sono elencati alcuni degli strumenti più utilizzati:
- Adobe Lightroom: Essenziale per il fotoritocco e la gestione delle immagini. Lightroom permette di ottimizzare le foto, regolare l’illuminazione, il contrasto e i colori per creare immagini di alta qualità.
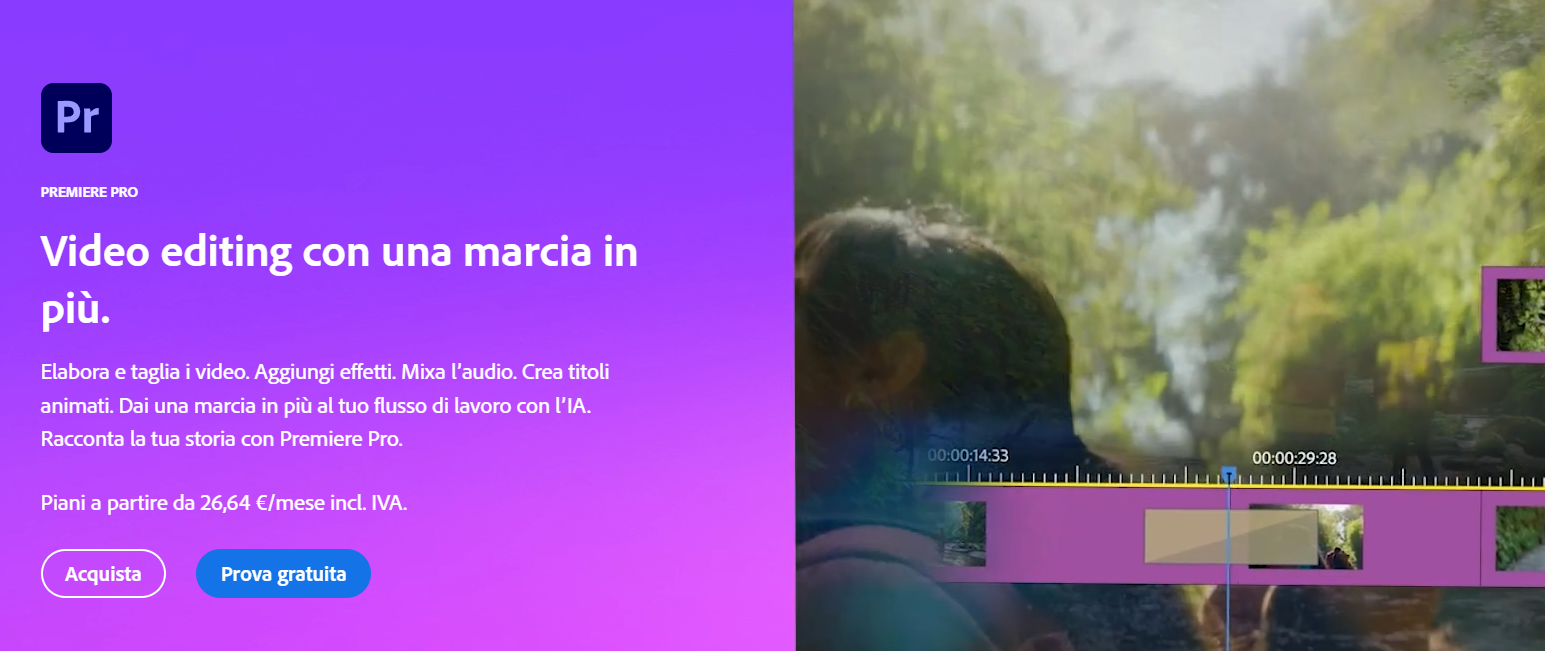
- Adobe Premiere Pro: Uno dei software di editing video più popolari, Premiere Pro è utilizzato per montare video professionali. Offre una vasta gamma di strumenti per l’editing, la correzione del colore e l’aggiunta di effetti speciali.
- CapCut: Un’app di editing video particolarmente popolare tra i content creator per i social media. CapCut è intuitiva e offre molte funzionalità utili come l’aggiunta di testi, transizioni e filtri.
- Canva: Uno strumento di design grafico user-friendly che permette di creare facilmente grafiche per social media, presentazioni, poster e altro. Canva è ideale per chi non ha competenze avanzate in design ma ha bisogno di creare contenuti visivi accattivanti.
- Adobe Photoshop: Un altro pilastro del design grafico, Photoshop è utilizzato per creare e modificare immagini complesse. È uno strumento indispensabile per qualsiasi digital designer che si occupi di grafica avanzata.
- Figma: Un’applicazione di design e prototipazione collaborativa. Figma è particolarmente utile per la creazione di interfacce utente (UI) e per il lavoro in team, permettendo a più persone di lavorare sullo stesso progetto in tempo reale.
- Sketch: Utilizzato principalmente per il design di interfacce utente e la creazione di wireframe. Sketch è noto per la sua semplicità e la sua efficacia nel creare prototipi di app e siti web.
Conclusione
Il digital designer è una figura professionale versatile e in costante evoluzione. Le competenze richieste spaziano dalla creatività alla padronanza tecnica, e l’uso degli strumenti giusti è fondamentale per il successo in questo campo. Che si tratti di fotoritocco, editing video o design grafico, un digital designer deve essere in grado di adattarsi rapidamente alle nuove tecnologie e alle tendenze emergenti. Se sei appassionato di design e tecnologia, questo potrebbe essere il percorso professionale perfetto per te.