Google Fonts: Perché Utilizzarli, Come Integrarli e i Font Più Popolari
Google Fonts è una delle risorse più preziose per i web designer e gli sviluppatori. Offre una vasta collezione di font gratuiti che possono essere facilmente integrati in qualsiasi sito web. In questo articolo, esploreremo perché conviene utilizzare Google Fonts, come integrarli nel tuo sito e quali sono i font più popolari della piattaforma.
Perché Utilizzare Google Fonts?
- Gratuiti e Accessibili
- Tutti i font su Google Fonts sono gratuiti per uso commerciale e personale. Questo consente ai designer di creare progetti professionali senza costi aggiuntivi.
- Ampia Selezione
- Google Fonts offre una vasta gamma di font, inclusi serif, sans-serif, display, handwriting e monospace. Questa varietà permette di trovare il font giusto per ogni progetto.
- Ottimizzazione per il Web
- I font di Google Fonts sono ottimizzati per il web, garantendo tempi di caricamento rapidi e compatibilità con diversi browser e dispositivi. Questo migliora l’esperienza utente e le performance del sito.
- Facilità di Utilizzo
- Integrarli nel tuo sito è semplice e non richiede conoscenze avanzate di codifica. Google fornisce il codice necessario da copiare e incollare nel tuo progetto.
- Aggiornamenti Automatici
- Google si occupa di mantenere e aggiornare i font, assicurando che tu abbia sempre accesso alle versioni più recenti e migliorate.
Come Integrare Google Fonts nel Tuo Sito
Integrare Google Fonts nel tuo sito web è un processo semplice che può essere completato in pochi passi:

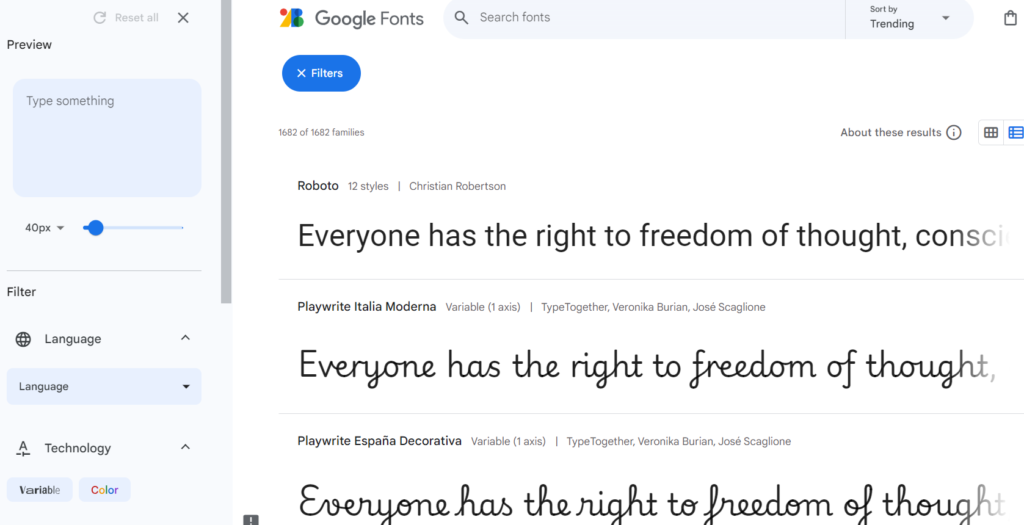
- Visita Google Fonts
- Vai al sito Google Fonts.
- Scegli il Font
- Sfoglia la libreria di font e seleziona quelli che desideri utilizzare. Puoi visualizzare in anteprima il testo con diversi font e stili.
- Personalizza il Font
- Dopo aver selezionato il font, puoi personalizzare gli stili e i pesi che desideri includere (es. Regular, Bold, Italic).
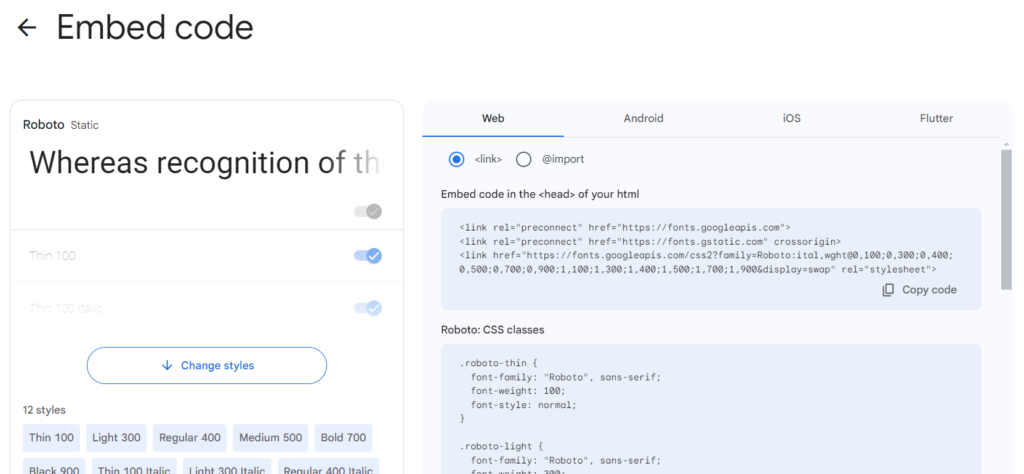
- Genera il Codice
- Una volta scelto il font e gli stili, Google Fonts genererà un link che potrai inserire nel tuo file HTML. Il codice apparirà simile a questo:
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap" rel="stylesheet">- Copia questo link e incollalo all’interno del tag
<head>del tuo file HTML.

- Applica il Font nel CSS
- Dopo aver aggiunto il link, puoi utilizzare il font nel tuo file CSS. Ad esempio:
body {
font-family: 'Roboto', sans-serif;
}I Font Più Popolari su Google Fonts
Ecco una lista dei font più popolari su Google Fonts, utilizzati in milioni di siti web per il loro design versatile e leggibilità:
- Roboto
- Descrizione: Un font sans-serif moderno e molto leggibile, ideale per testi di paragrafi e titoli.
- Link: Roboto
- Open Sans
- Descrizione: Un altro sans-serif popolare, noto per la sua leggibilità e pulizia, spesso utilizzato in siti web aziendali e applicazioni.
- Link: Open Sans
- Lato
- Descrizione: Un font sans-serif che offre un look professionale ma accogliente, adatto sia per testi lunghi che per titoli.
- Link: Lato
- Montserrat
- Descrizione: Un font sans-serif con un tocco moderno e geometricamente pulito, perfetto per design eleganti e contemporanei.
- Link: Montserrat
- Source Sans Pro
- Descrizione: Creato da Adobe, è un sans-serif versatile che funziona bene in diverse dimensioni e contesti.
- Link: Source Sans Pro
- Raleway
- Descrizione: Un font sans-serif elegante con diversi pesi, ideale per titoli e sottotitoli distintivi.
- Link: Raleway
- Poppins
- Descrizione: Con le sue forme geometriche e i contorni puliti, Poppins è perfetto per design moderni e accattivanti.
- Link: Poppins
- Merriweather
- Descrizione: Un font serif progettato per la leggibilità su schermi, ideale per articoli e blog.
- Link: Merriweather
- Playfair Display
- Descrizione: Un font serif con un tocco di eleganza e classicità, ideale per titoli e sezioni di testo enfatizzate.
- Link: Playfair Display
- Nunito
- Descrizione: Un sans-serif bilanciato e leggibile, adatto sia per testi che per titoli.
- Link: Nunito
Conclusione
Utilizzare Google Fonts nel tuo sito web offre numerosi vantaggi, tra cui l’accesso gratuito a una vasta libreria di font, l’ottimizzazione per il web e la facilità di integrazione. Scegliere i font giusti può migliorare notevolmente l’aspetto e la leggibilità del tuo sito, contribuendo a creare un’esperienza utente migliore. Integra Google Fonts nel tuo progetto e scopri come questi font possono trasformare il tuo design.
Analizza i siti web che navighi.
Vedi i nostri siti con Google Fonts: Fedi Online, Payback adv, Stradegia

Lascia un commento